Creating Visuals: The Elements of Outstanding Graphic Design
“Design is thinking made visual”
~ Saul Bass
Good graphic design is essential for creating visually appealing and effective designs that stand out and effectively communicate a message. This write-up will dive into the key elements of good graphic design and provide helpful tips for incorporating them into your designs. Let’s get right into it…
Typography
Typography is the art of arranging type to make written language legible, readable, and appealing when displayed. It is an essential element of graphic design and can have a significant impact on how your message is perceived.
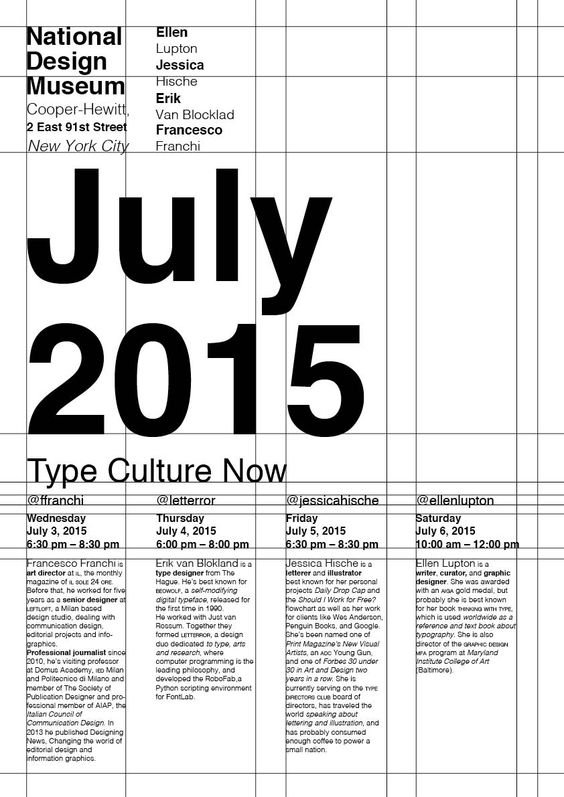
When working with typography, it's important to consider not just the font itself but also its size, weight, spacing, and overall style. Choosing the right typeface is crucial as it conveys a particular feel to your design. For example, serif fonts are traditional and sophisticated, while sans-serif fonts have a modern and clean feel. The rabbit hole gets much deeper than that, take a look at some custom types:
When choosing a font, consider the message you want to convey and choose a typeface that aligns with it. For example, if you're designing a poster for a classical music concert, a serif font may be more appropriate than a modern sans-serif font. On the other hand, if you're designing a poster for a rock concert, a bold, sans-serif font may be more appropriate.
Another important aspect of typography is hierarchy. Hierarchy refers to the way you organize your content to make it more visually appealing and easier to understand. You can use different font sizes, weights, and styles to create a hierarchy of information. For example, you might use a large, bold font for the main heading, a smaller, regular font for the subheading, and a smaller, italic font for the body text.
If you’re interested, you can check out some of my other poster designs here.
Restraint
Restraint is an essential element of good graphic design. By making a few key decisions upfront, you can save yourself countless hours of decision-making later on. Creating self-imposed restraints, such as using a limited color palette or sticking to vector images, can help you focus on your message and allow your creativity to flourish within the constraints you've set.
One way to exercise restraint is to limit the number of colors you use in your design. By using just two or three colors, you can create a more cohesive and visually appealing design. Another way to exercise restraint is to limit the number of fonts you use. Using too many fonts can create a cluttered and confusing design.
When in doubt, limit your graphic design to black and white only. You can introduce more colors down the road, but keep it simple! As far as font use goes, I tend to stick with one font family and alternate between bold, regular, and thin variations.
Alignment
Alignment is the way elements are arranged on a page. Consistently aligning elements in your design can create a sense of order and harmony, making your design more visually appealing and easier to understand.
To improve your alignment skills, consider using a grid system. A grid is a series of intersecting horizontal and vertical lines that help you align elements in your design. The Golden Ratio is a popular grid system that can help you create designs that are pleasing to the eye. By using a grid, you can ensure that all elements in your design are aligned, creating a sense of order and balance.
When aligning elements, be sure to pay attention to the space between elements as well as the elements themselves. Proper spacing can help create a sense of balance and harmony in your design.
Image Treatment
Image treatment refers to the way you edit your images to create a cohesive look and feel across all of your visuals. Consistency in image treatment can help you establish a strong visual identity for your brand.
When editing your images, consider the overall style you want to achieve. Do you want your images to have a warm, vintage feel or a cool, modern feel? Consider using a consistent filter or color treatment to create a cohesive look and feel across all of your images.
This also applies to the effects you use on your project (if you’re working digitally). A grunge-styled poster will likely pair well with a threshold effect on an image with a matching font. Conversely, a colorful dream-like poster will likely pair well with a glow effect and saturation adjustment.
Framing images in shapes can also add visual interest to your design. Consider using circles, squares, or other geometric shapes to frame your images.
Negative Space
Negative space, also known as white space, is the area around and between the subjects in your design. It's the empty space that surrounds the elements in your design. Negative space is a powerful tool in graphic design as it can help create a sense of balance and harmony in your design.
Negative space doesn't have to be white. It can be any color, texture, or pattern that helps to create contrast and visual interest in your design. Using negative space can help to emphasize the important elements in your design and make them stand out.
When working with negative space, it's important to remember that less is often more. Don't be afraid to use a lot of negative space in your design to create a sense of clarity and simplicity. Negative space can help to make your design feel more modern and sophisticated.
Examples of Good Graphic Design
Let's take a look at some examples of good graphic design that incorporate the key elements we've discussed:
Apple
Apple is known for its clean, minimalist designs that incorporate a limited color palette, bold typography, and a strong sense of negative space. Apple's use of restraint and alignment creates a cohesive visual identity that is instantly recognizable and effectively communicates the brand's values and message.
Coca-Cola
Coca-Cola's classic logo is an excellent example of effective typography. The logo features a unique and memorable script font that has remained relatively unchanged for over a century. The use of negative space around the logo helps to emphasize the important elements and create a sense of balance.
Nike
Nike's iconic "swoosh" logo is an example of effective use of negative space. The swoosh is a simple and memorable design that effectively communicates the brand's values of movement and energy. The use of negative space in the design helps to create a sense of motion and dynamism.
Final Thoughts
Good graphic design is a combination of several key elements that work together to create visually appealing and effective designs. Typography, restraint, alignment, image treatment, and negative space are all important elements to consider when creating your designs.
When working on your designs, be sure to consider each of these elements and how they work together to create a cohesive and effective design. Remember, the goal is to create designs that are visually appealing and effectively communicate your message to your audience.
As always, good luck, and keep creating!